こんにちは。遠藤(@webmaster_note)です。WordPressでWebサイトを作るときに、子テーマを作って使っている方は多いと思います。
子テーマを使うと、親テーマの更新があっても、カスタマイズした内容(CSSなど)が初期化されないので、便利です。
この子テーマ、Webサイト制作ができる人なら、テーマフォルダを作って、style.cssとfunctions.phpを用意するだけなので、簡単に作ることができると思います。
ですが、そこまでWebsサイト制作スキルがないという人で、子テーマが作れないという方もいらっしゃるようです。
そこで、簡単に子テーマを作ることができるプラグインを紹介します。もしかしたら、自力で子テーマを用意できる人でも、プラグインを使ったほうが手っ取り早いかもしれません。
子テーマを作ることができるプラグイン「WPS Child Theme Generator」
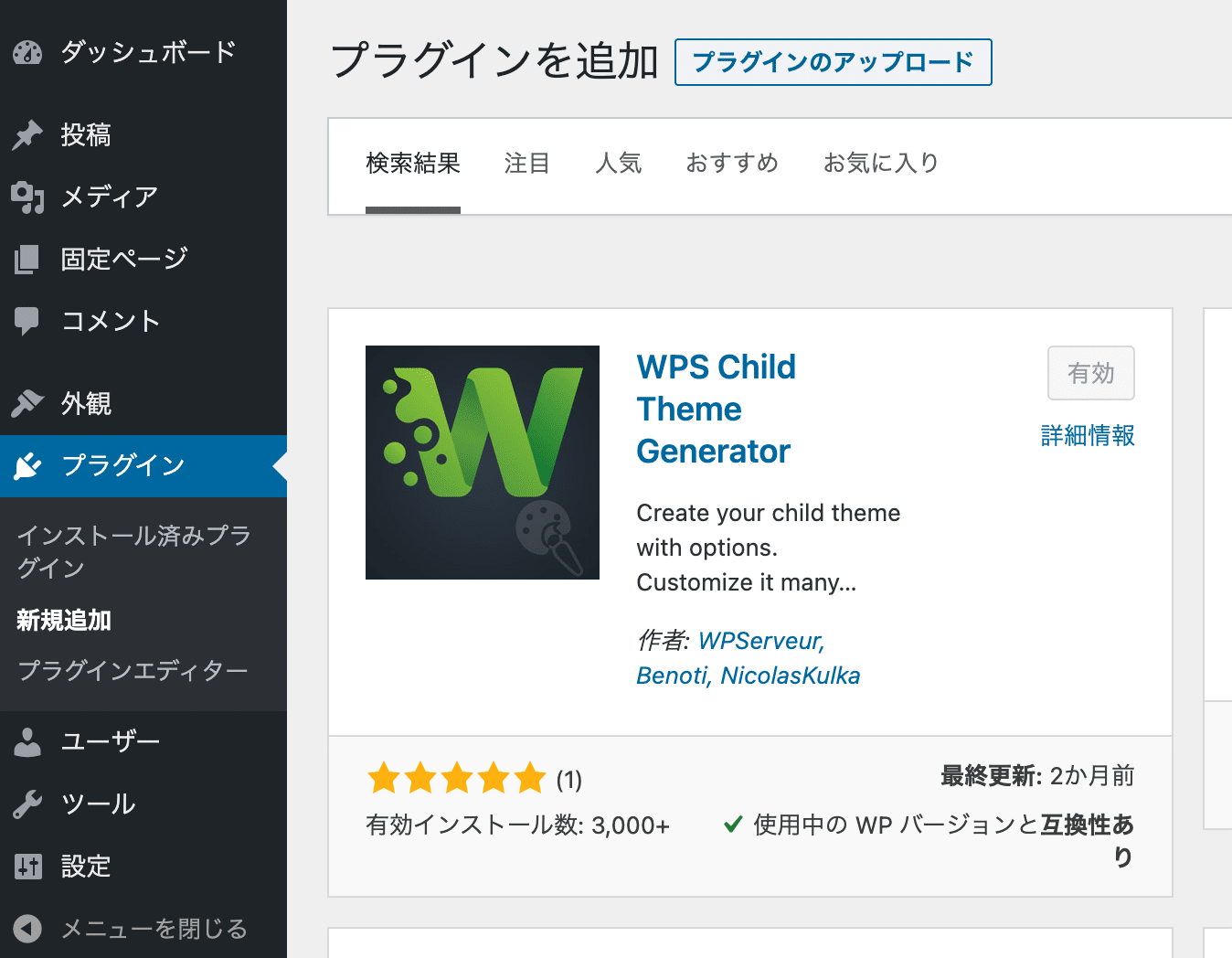
紹介するプラグインは「WPS Child Theme Generator」です。2021年1月26日時点では、最新のWordPressバージョンと互換性があり、最終更新も2ヶ月前となっています。

WPS Child Theme Generator – WordPress plugin | WordPress.org
WordPressの管理画面から、プラグインを開いて新規追加で「WPS Child Theme Generator」を検索して、インストール、有効化をしましょう。
プラグインのインストール方法がわからない方はWordPressのプラグインをインストールする方法まとめ | WEBマスターの手帳を参照してください。
有効化をすると、WordPressの管理画面「ツール」の中に「WPS Child Theme Generator」の設定画面が表示されます。

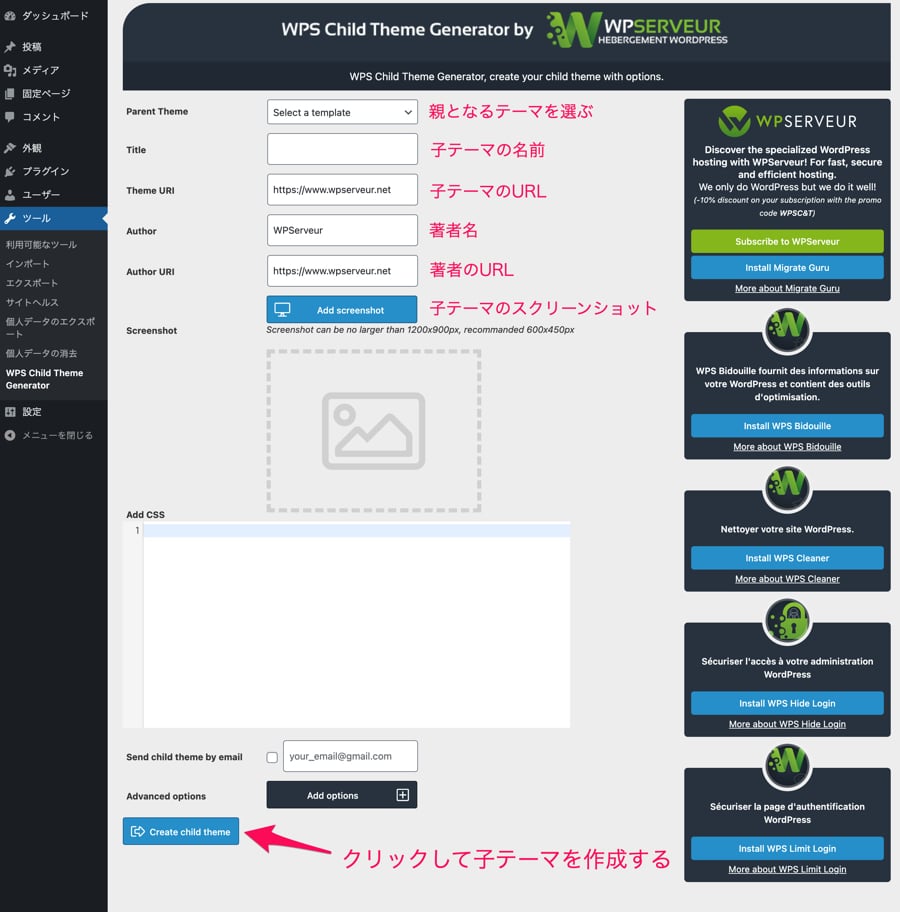
「WPS Child Theme Generator」の設定画面で、次の項目を入力してください
- Parent Theme(親となるテーマを選ぶ)
- Title(子テーマの名前)
- Theme URL(子テーマのURL)
- Author(子テーマの著者)
- Author URL(著者のURL)
- Screenshot(子テーマのスクリーンショット)
これらのうち、Parent ThemeとTitle、Authorだけでも、子テーマを作ることは可能です。「Add CSS」はCSSを追記することができますが、特にここで記入する必要はありません。
入力が完了したら、設定画面下にある「Create Child theme」をクリックすれば、子テーマが作成されます。

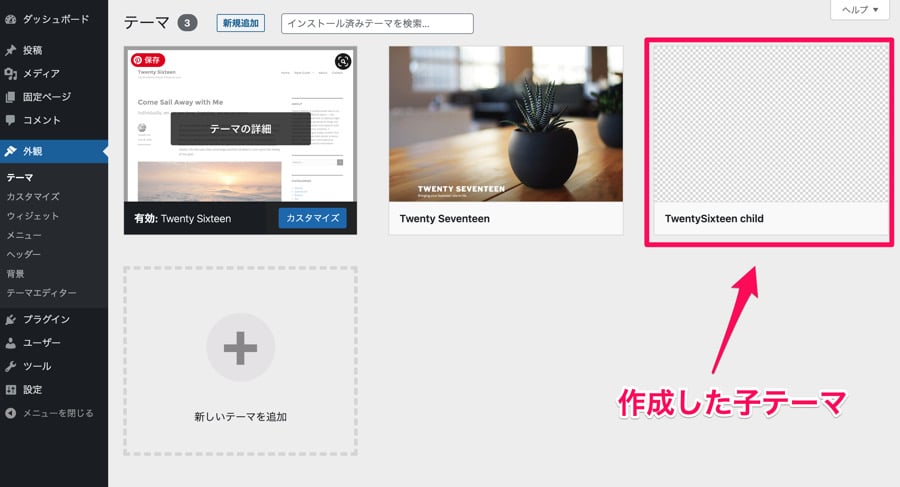
WordPressの管理画面「外観」の「テーマ」を開くと、いま、作成した子テーマが表示されているはずです。あとは子テーマを有効にすれば、WordPressのテーマとして子テーマを使うことができます。
最後に
子テーマを作った後は、「WPS Child Theme Generator」を有効にしておく必要はありません。削除しても大丈夫です。
他にも「WP Child Theme Generator」でも子テーマを作ることができますが、WordPressの最新バージョンと互換性がなかったので、今回は省略しました。
子テーマを作りたいけど、作り方がよくわからないという方は、プラグインを使って、子テーマを作るのもありでしょう。なんでもプラグインでやるのは、あまりオススメはしませんが。
子テーマが欲しい!という方は、「WPS Child Theme Generator」を試してみてください。