こんにちは。遠藤(@webmaster_note)です。SEOに取り組むWeb担当者なら「AMP(アンプ)」は知っていると思います。
では「AMP Stories(アンプ ストーリーズ)」は知っていますか?
AMP Storiesとは
Stories(ストーリーズ)と聞くと、InstagramやFacebook、YouTubeを思い浮かべる人もいるでしょう。
AMP Storiesは、Google版のStoriesとイメージするとわかりやすいと思います。AMPを使って、モバイル向けにストーリー形式のコンテンツを投稿することができます。
AMPとは
AMPは、Webページの表示速度を最優先にして、AMPが対応しているHTMLでWebページを作成することです。AMP対応をしているWebページは、Google検索結果で「⚡マーク」が表示されます。

AMP Storiesでは、写真、動画、GIF、テキスト、音声を使って、ストーリー形式のコンテンツを作ることができます。それぞれのストーリーには、テキストリンクやCall to Actionを設置することもできます。
また、ストーリーはソーシャルメディア(SNS)でシェアすることも可能です。
AMP storiesは、どこに表示されるの?
AMP Storiesが表示されるのは、主に以下の3箇所です。
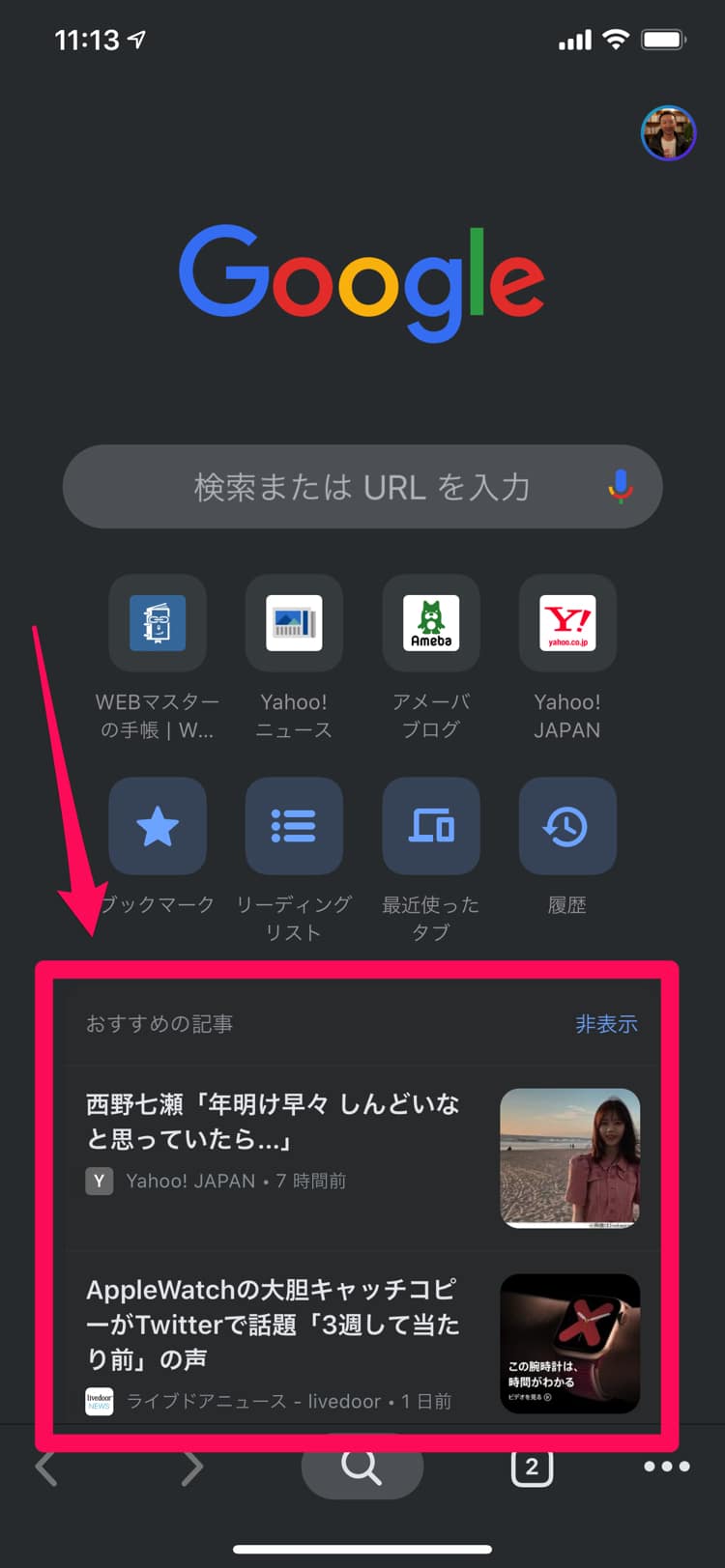
- Google Discover
- モバイル検索結果
- AMP stories専用スペース
「Google Discover(グーグル ディスカバー)」は、Chromeなどで検索窓の下に表示される「おすすめの記事」です。

「モバイル検索結果」は、モバイルでのオーガニック検索結果です。
「AMP stories専用スペース」は、検索結果にYouTube専用の表示スペースがあるように、AMP Storiesの専用スペースが用意されるようです。
今後、変更があるかもしれませんが、AMP Storiesは上記のように、Google検索で、Webページと同じように表示されます。
AMP storiesの事例
AMP Storiesの投稿を目にしたことがない人もいるでしょう。Googleが公開しているAMP Storiesのページにはいくつかの事例が紹介されています。
日本でも、AmebaがAmebaブログの記事ランキングをStoriesで投稿をしています。
会場では AMP Stories の紹介がされていますが、日本からも先日、公式ブログに Ameba さんから事例紹介が公開されました!日本もけっこう盛り上がってきてる!!#GfWP #GfWPJapan #WordPress
🔗 Ameba がブログ記事ランキングページを AMP Stories として公開https://t.co/Lnrr5RhmGE
— きらきら☆あんなたん (@piropiroanna) December 10, 2019
ちなみにAMPについて興味がある人は↑の「きらきら☆あんなたん (@piropiroanna) 」をフォローするのをオススメします。Google社の中の方です。
AMP Storiesの作成・投稿方法
AMP Storiesはどうやって作るのか?どうやって投稿するのか?を説明していきます。
AMP Storiesは、AMP対応のWebページの形式がストーリー形式になっていると考えるとわかりやすいと思います。
AMP Storiesも、WebサイトのAMP対応しているWebページと同じです。作成して公開する場所は、あなたのWebサイトです。
そのため、AMP Storiesで投稿したコンテンツは、Webサイトのドメイン配下のURLになります。(例:https://homepage-reborn.com/stories/〇〇)
WebサイトがAMP対応していなくてもOK
AMP Storiesは、WebサイトがAMP対応していなくても作成&公開をすることができます。
AMP対応はまだできていない場合でも、AMP Storiesの投稿ができるので、AMP対応をするよりも、取り組むハードルが低くなるでしょう。
WordPressでAMP Storiesを作る方法
AMP Storiesを作るサービスはいくつかあるようですが、今回はWordPressを使ってAMP Storiesを作る方法をご紹介します。
Googleが提供している「AMP」のWordPressプラグインを使うと、WordPressの「Gutenberg(グーテンベルグ)」で投稿を作成するのと同様に、AMP Storiesのコンテンツを作ることができます。
ステップ1:AMPプラグインをインストールする
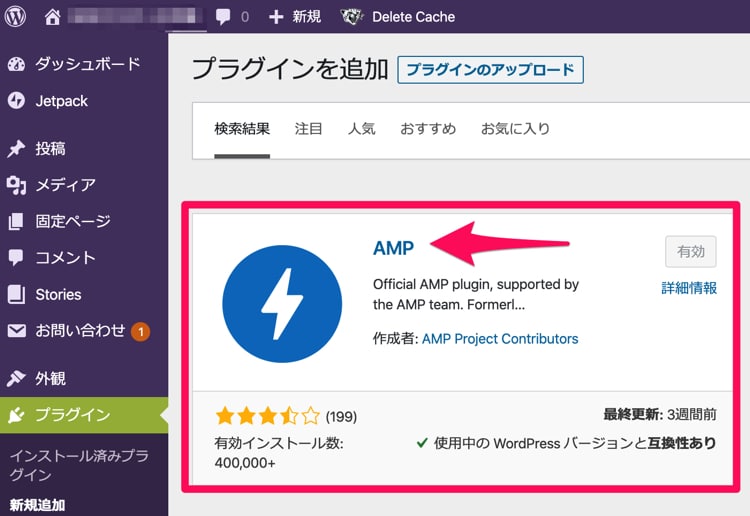
まだ、AMPプラグインをインストールしていない場合は、プラグイン検索で「AMP」を探して、インストールをしましょう。

プラグインをインストールしたら、有効化しましょう。
ステップ2:AMPプラグインの設定で「Stories」を有効化する
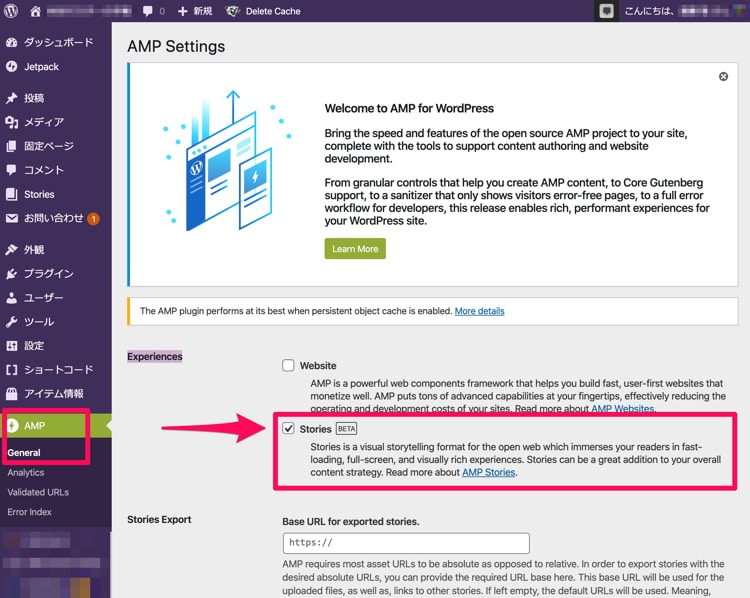
AMPプラグインの設定画面(General)を開きましょう。
「Experiences」にある「Stories」にチェックを入れて「変更を保存」をクリックします。

これで、WordPressでAMP Storiesの作成ができるようになります。
ステップ3:AMP Stories(ストーリー)を作る
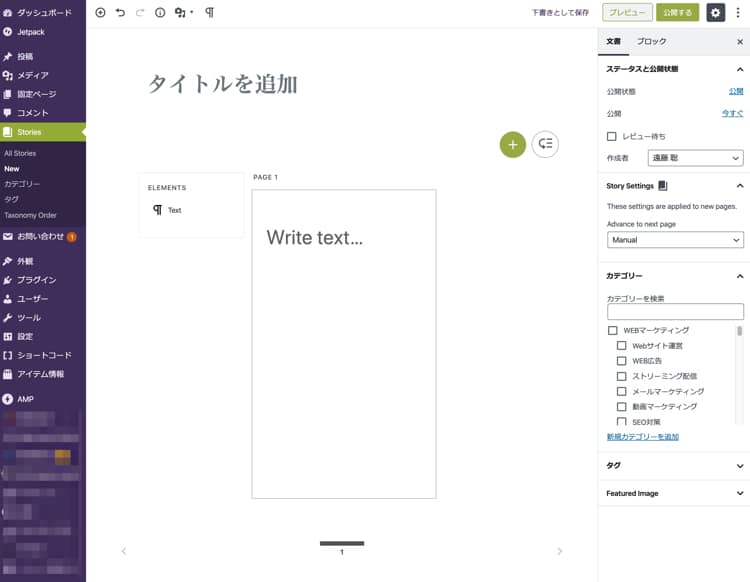
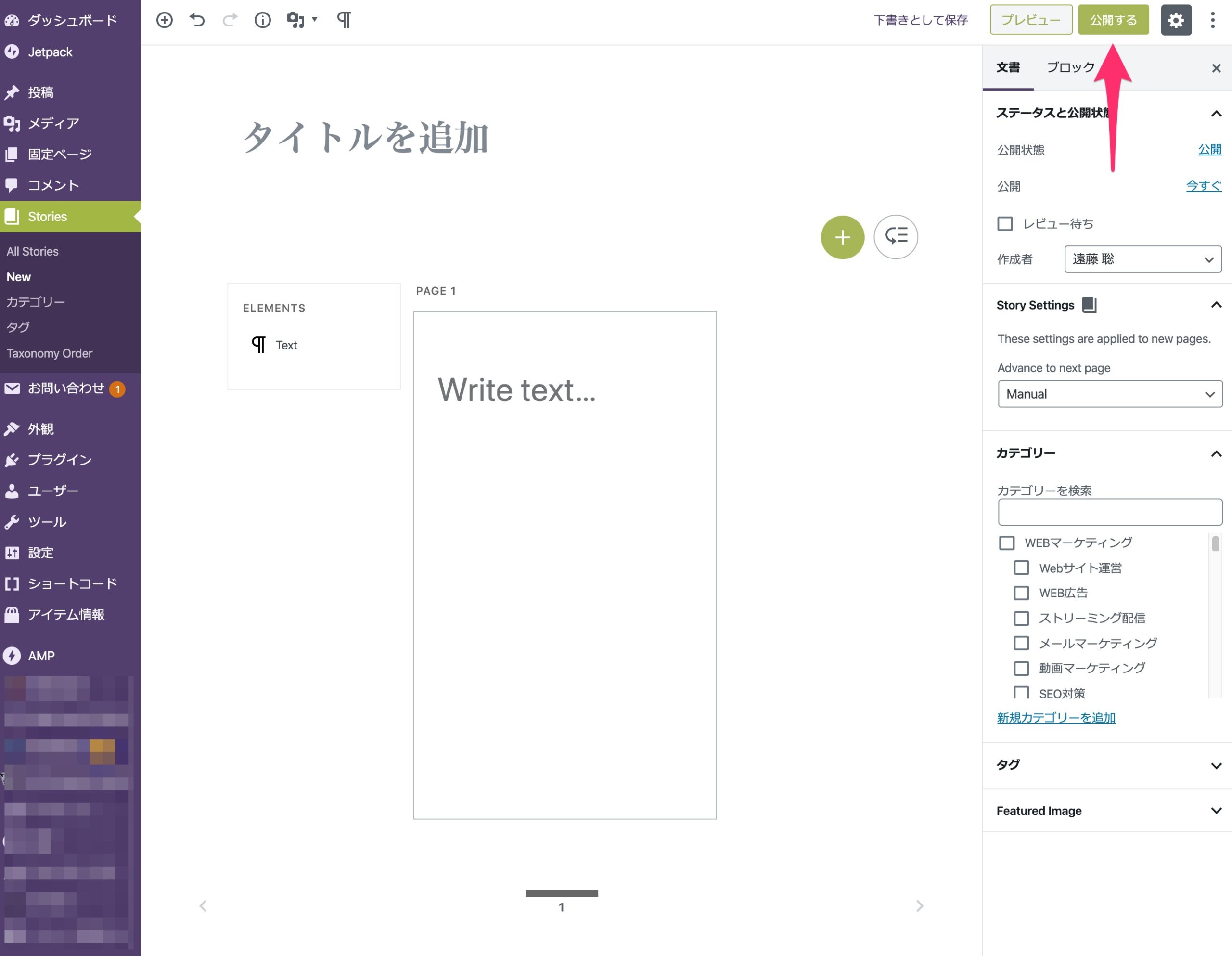
Storiesを有効化すると、WordPressのダッシュボードに「Stories」の項目が追加されます。

「New」をクリックすると、AMP Storiesの作成画面が表示されます。

Storiesの作成は、WordPressで投稿や固定ページを「Gutenberg(グーテンベルグ)」で作るのと同様に作成できます。
ここでは、基本的な項目を紹介します。紹介する以外にもいろいろな機能や設定があるので、あちこち触ってみてください。
テキストや画像など「ブロック」を追加する
あとはテキストや画像など「ブロック」を追加して、コンテンツを作成します。
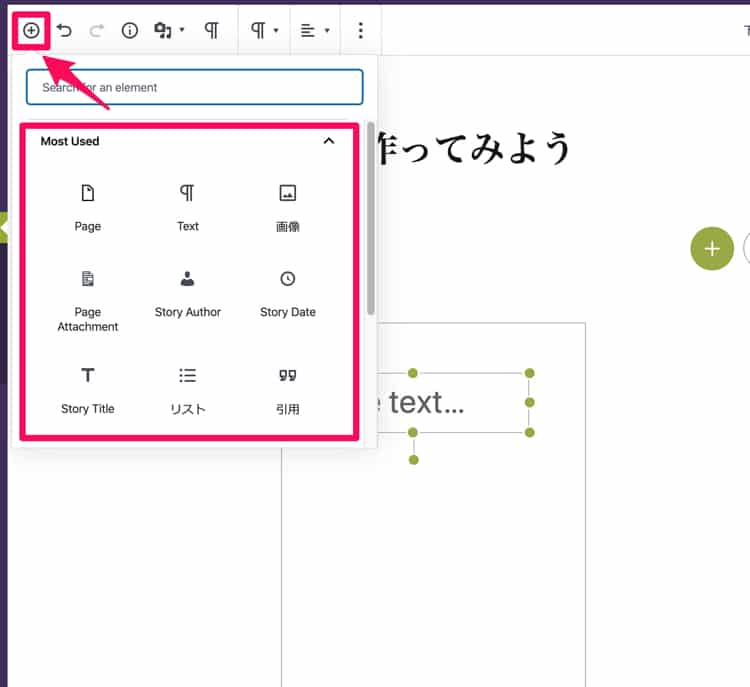
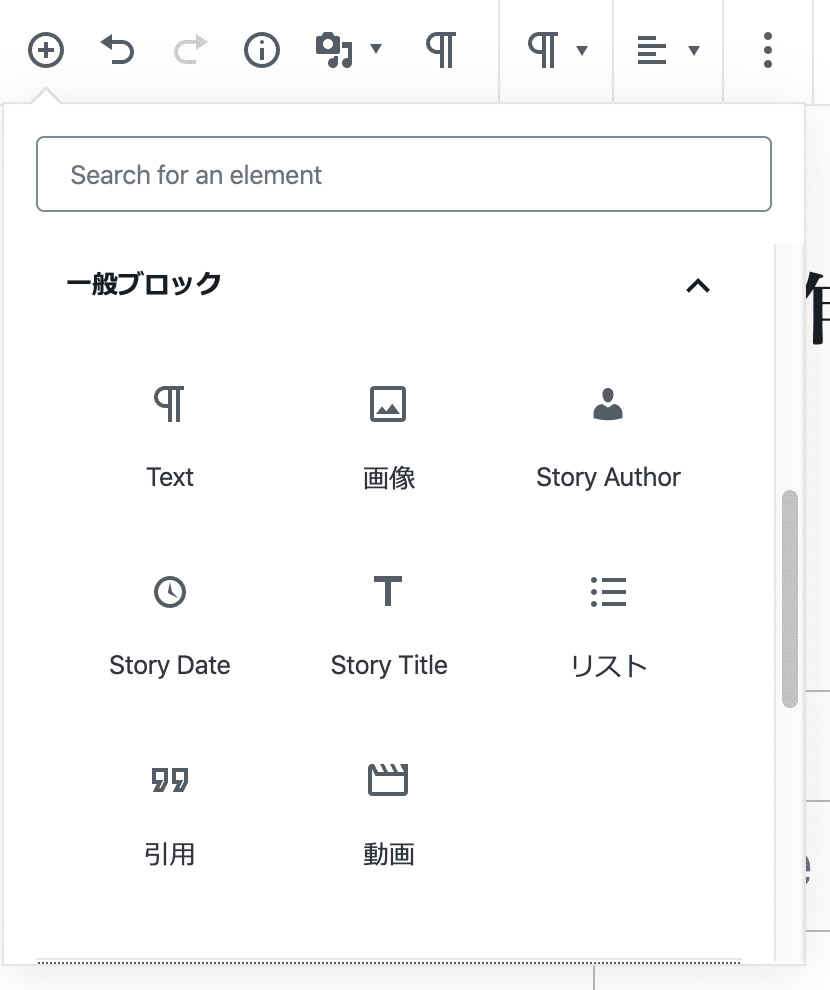
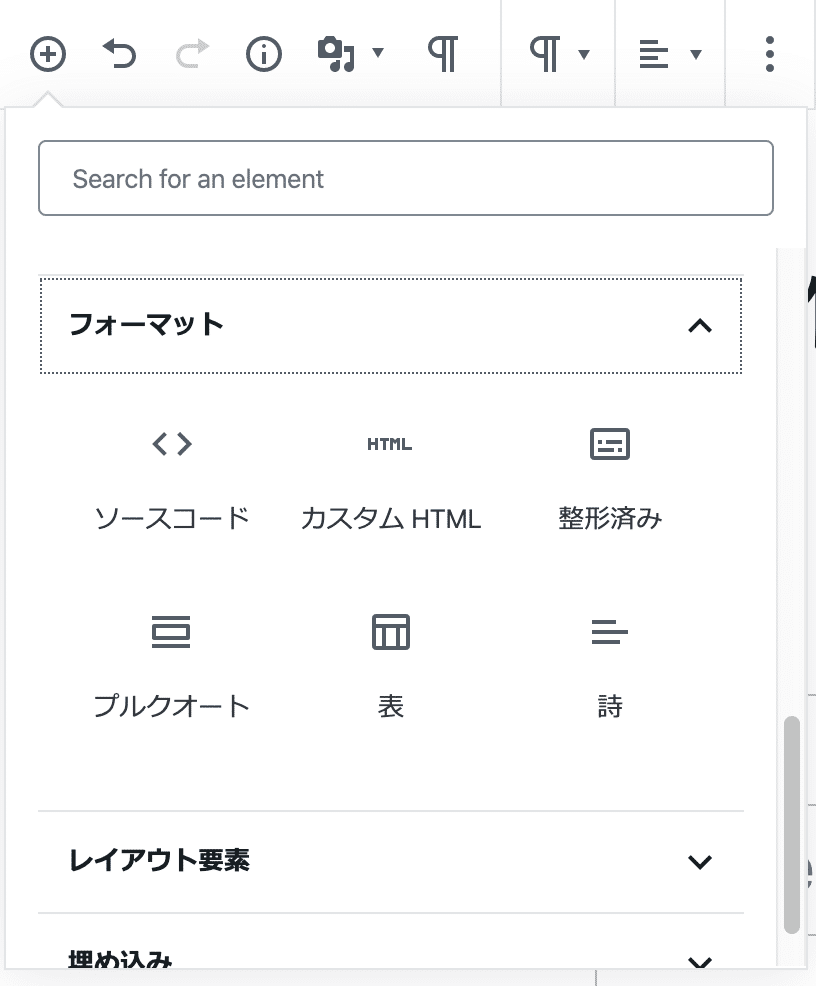
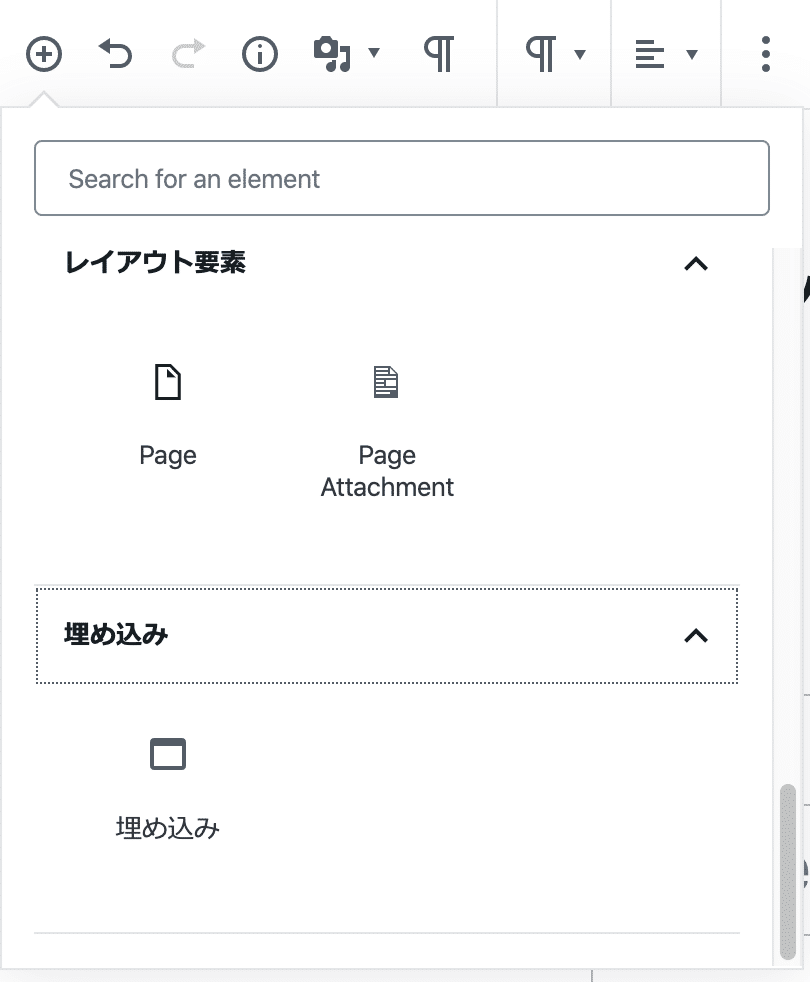
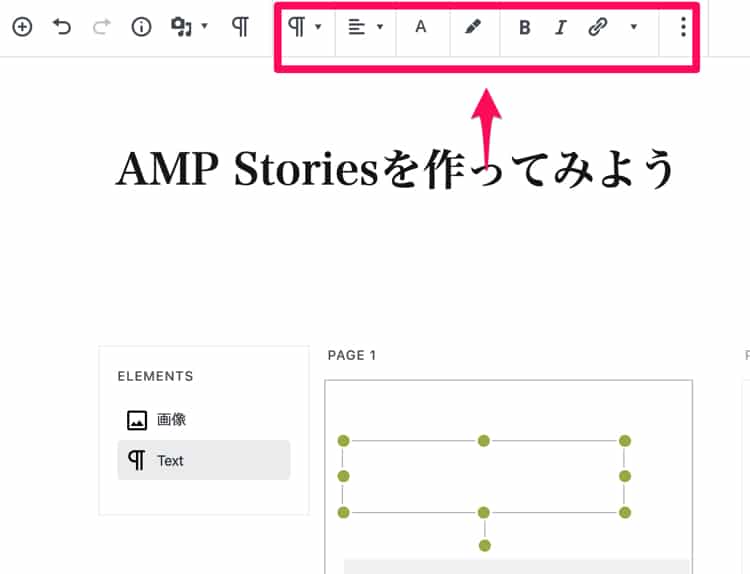
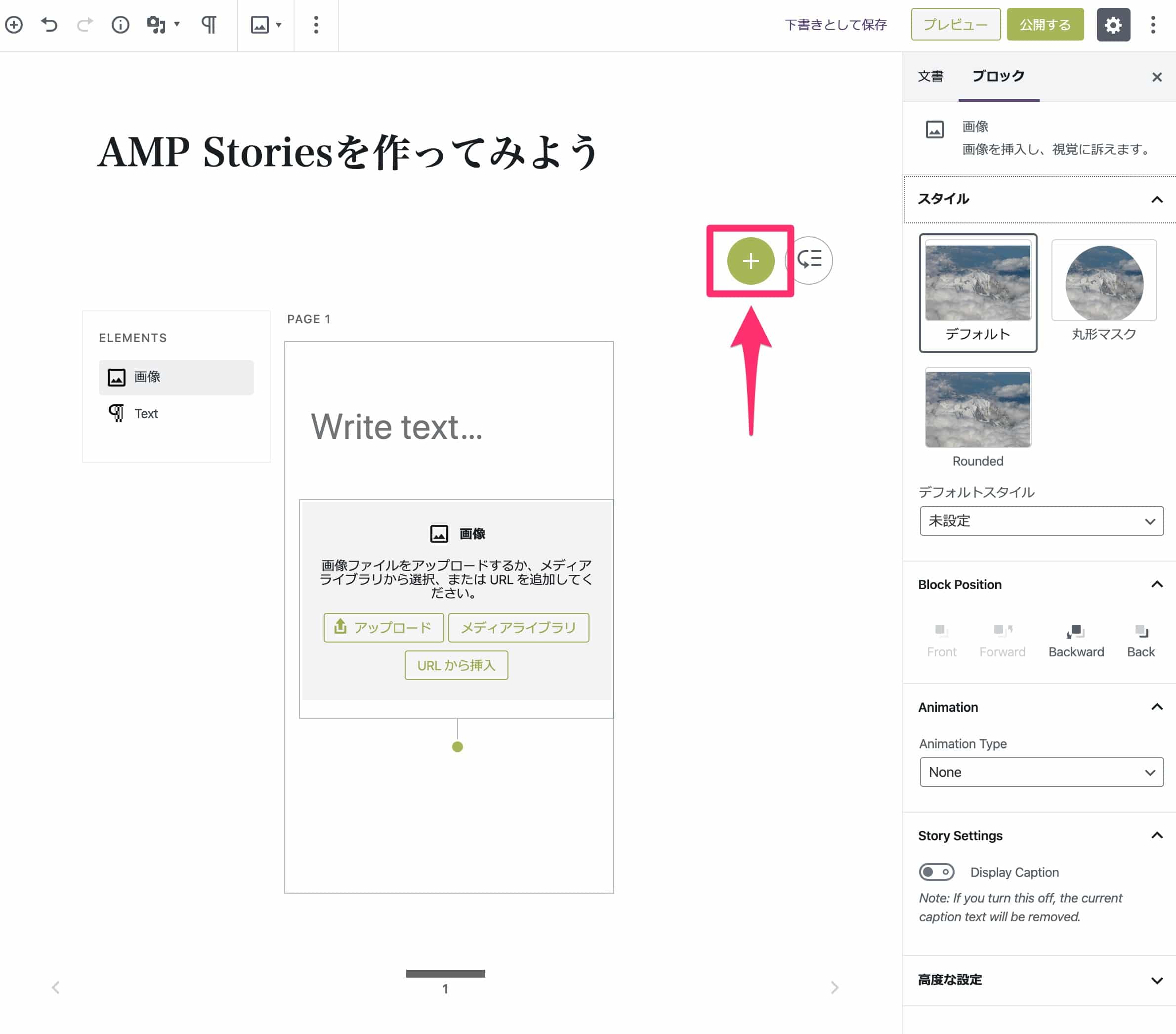
画面左上の「+」をクリックすると、追加するものを選ぶことができます。

追加できるブロックには、様々なものがあります。



意外と、追加できる要素が多いので、コンテンツの幅が広がりますね。
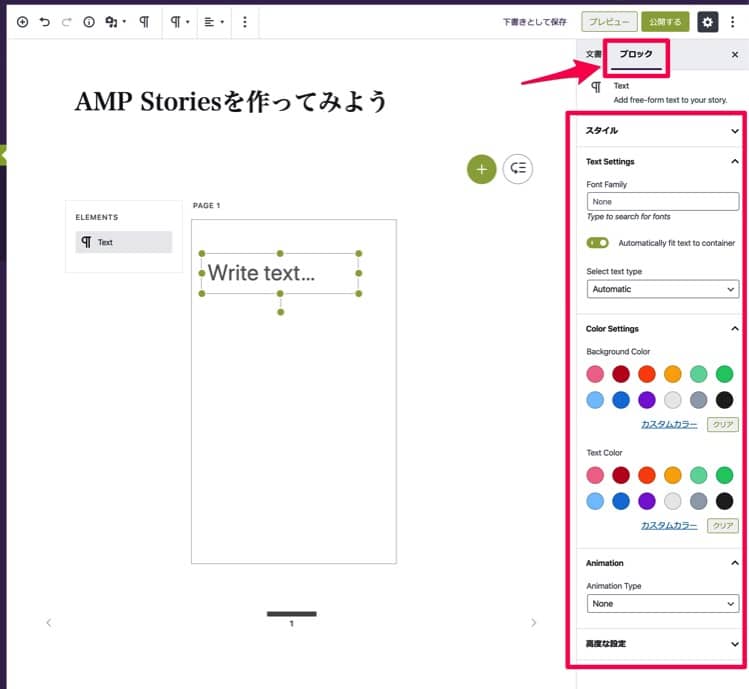
ブロックのスタイルを変更する
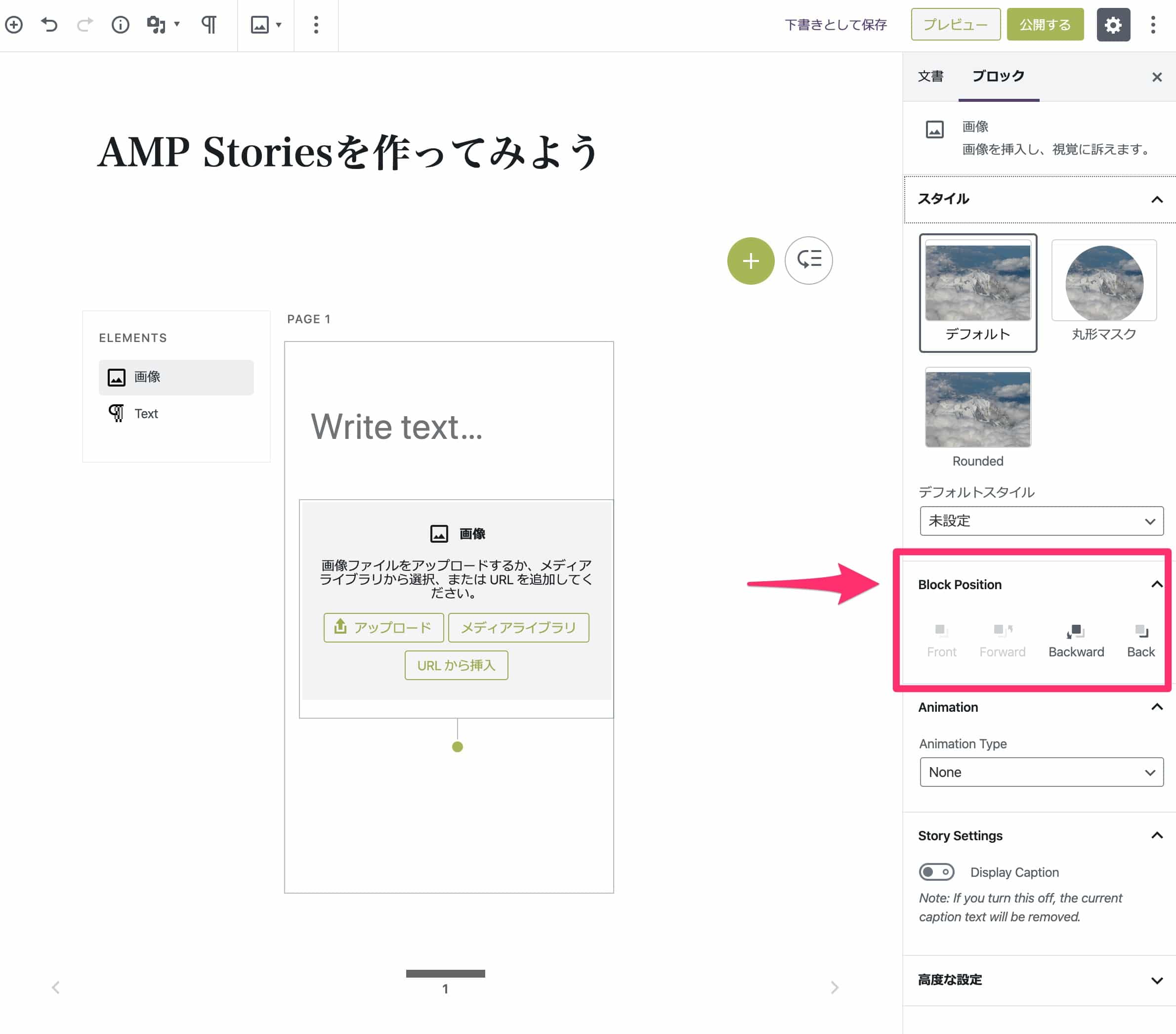
追加したブロックをクリックして選択をすると、画面右側のメニューから、色の変更などをすることができます。

追加したテキストブロックをダブルクリックすると、入力することができます。画面上のメニューから、文字の色や背景色、リンクの設定をすることができます。

バックグラウンドに画像や動画を追加する
カメラとミュージックアイコンからは、バックグラウンドに画像や動画などを追加することができます。

追加した画像ブロックのレイヤー位置を変更することもできます。ここで、テキストの下に画像を表示するなどの変更ができます。

追加したブロックを削除する
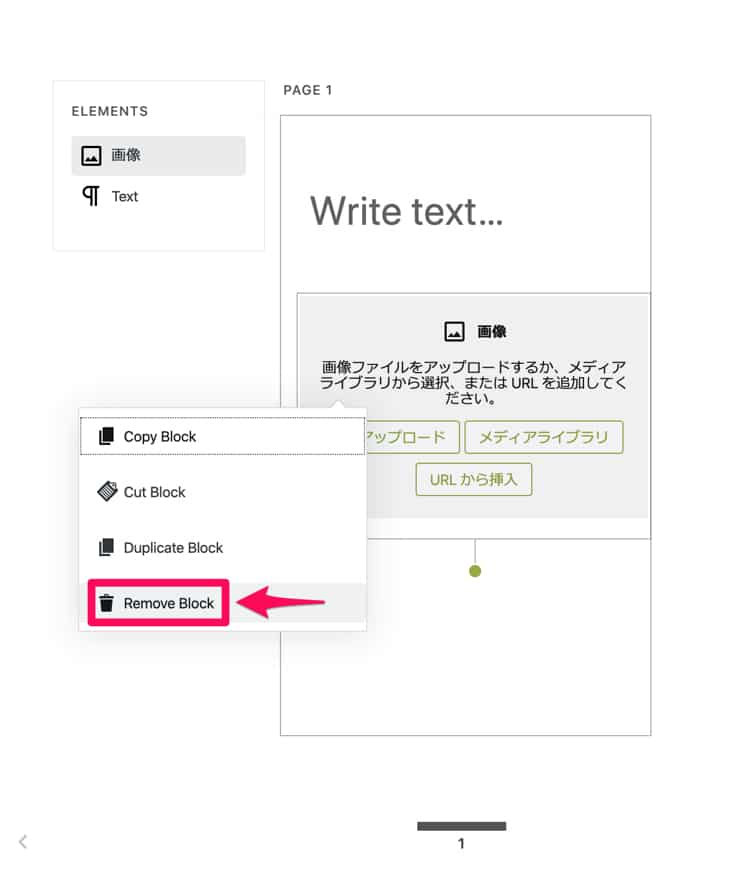
追加したブロックを削除するには、削除したいブロックを右クリックします。「Remove Block」をクリックすると削除できます。

ストーリーのパーマリンクを編集する
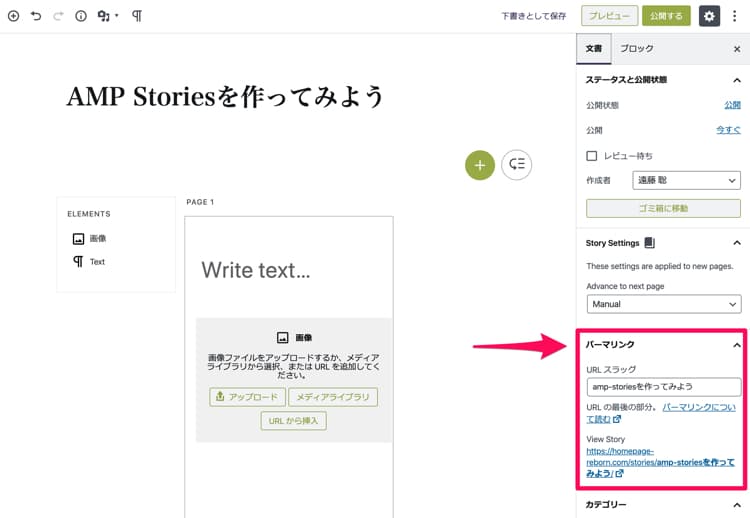
ストーリーのURL(パーマリンク)を編集することもできます。「URLスラッグ」を変更すればパーマリンクを変更することができます。

ストーリーを追加する
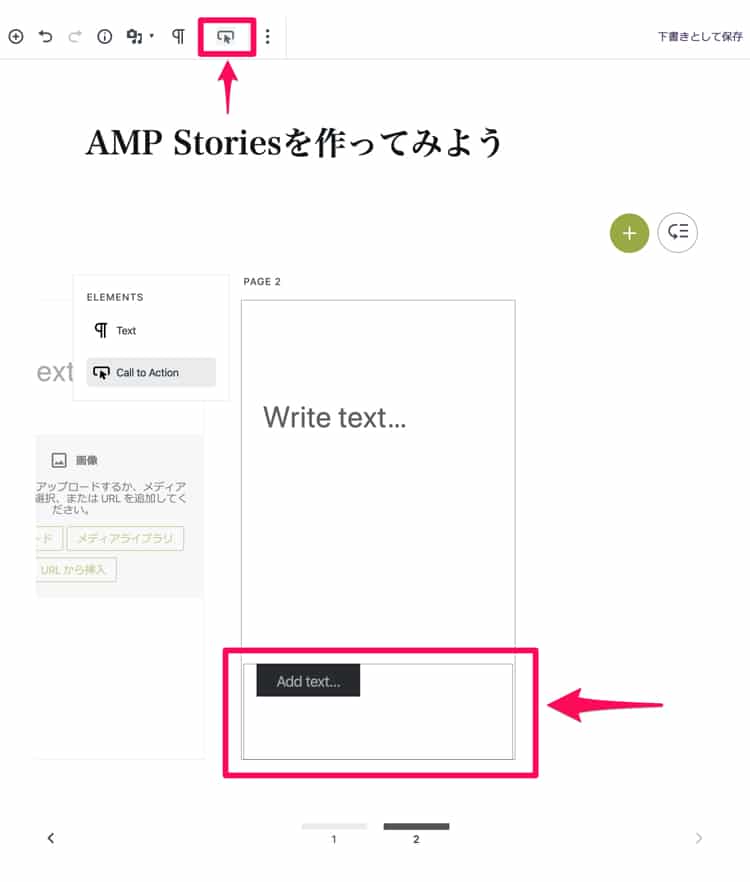
2つ目のストーリーを追加するときは、緑の「+」アイコンをクリックします。

ストーリーにCall to Actionを追加する
2つ目のストーリーからはCall to Action(ボタン形式のリンク)を追加することができます。

ステップ4:AMP Stories(ストーリー)を公開する
ストーリーの作成が終わったら、画面右上の「公開する」をクリックして公開をしましょう。

どんどんAMP Storiesを公開していこう!
いまやSEOは、WebサイトやWebページを作るだけではありません。それはSEOの一部であって、全てではありませんよね。
AMPだけでなく、AMP Storiesも、Google検索をしている人に、自分たちを知ってもらう良い機会になると思います。
WebサイトでWordPressを使っている方は、ぜひ、この機会に、AMP Storiesを投稿してみてください。