こんにちは。遠藤(@webmaster_note)です。noteがソーシャルプラグイン「noteで書くボタン」をリリースしましたね。
Webサイトやオウンドメディアに設置することで、WebサイトのURLを簡単にnoteの記事に引用できます。
「noteで書くボタン」
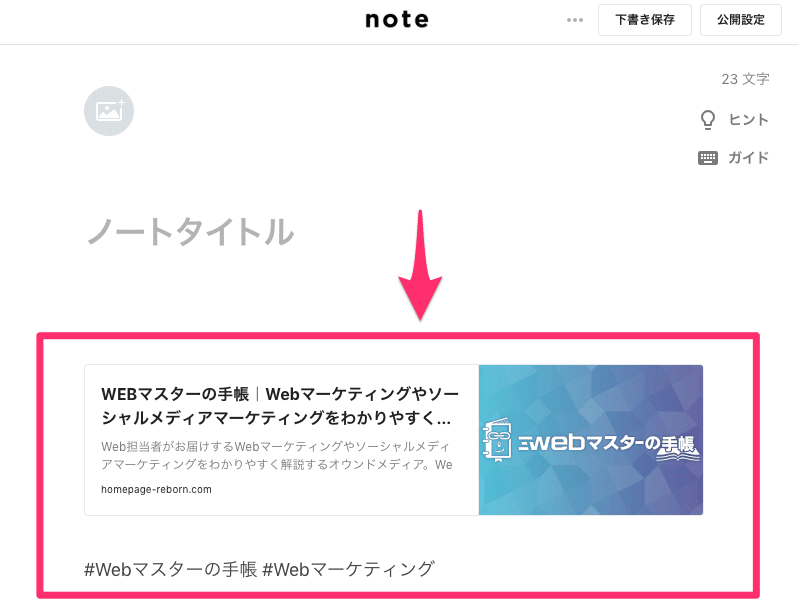
「noteで書くボタン」を設置してみました↓
「noteで書くボタン」をクリックすると、ボタンが設置されているWebページが引用された状態のnoteの記事作成ページが開きます。

URLをコピペしたりする手間が省けるのでいいですね。
「noteで書くボタン」の設置方法
Webサイトに「noteで書くボタン」は、コード(以下、参照)を貼り付けるだけで設置できます。
上記のコードのうち「data-url=”WebサイトのURL”」のURLは設置するWebサイトに合わせて修正する必要があります。
ハッシュタグを追加することもできます。「data-hashtags=”Webマスターの手帳,Webマーケティング”」で「””」内に「,」を使ってハッシュタグにするフレーズを追加するだけです。
WordPressの記事に「noteで書くボタン」を設置する方法
WordPressで「noteで書くボタン」を設置する場合は、data-url=”WebサイトのURL”で以下のようにphpパーマリンクを使えば、各ページのURLを自動で取り込むことができます。
noteで引用してもらいやすくなる
「noteで書くボタン」を設置することで、noteで引用してもらえる機会が増えるかもしれませんね。
そもそも、noteで引用してもらえるようなコンテンツを作る必要があるので、コンテンツづくりも頑張りましょう!





