企業としてPinterest(ピンタレスト)を活用したい、またはビジネスに活用したいという方に、オススメしたいのがPinterestの「リッチピン」です。
リッチピンは、通常のピンよりも、それぞれのコンテンツに合わせて、詳細な情報を表示させることができる、まさにリッチなピンです。
リッチなピンといわれてもピンとこないと思いますので、参考となるピンを紹介しながら、説明をしていきます。
今回のリッチピンは、商品を販売しているWebサイト、Webメディア、レシピを紹介しているWebサイトが対象となります。
Pinterestのリッチピントは4種類
リッチピンには種類があり、すべてのWebサイト、すべてのビジネスタイプで有効というわけではありません。
先ほども、書いたとおり、商品を販売しているWebサイト、Webメディア、レシピを紹介しているWebサイトで、導入することができる機能です。
リッチピンの種類は次の4種類です。
- プロダクトピン(Product Pins):商品販売向け
- リーディングピン(Article Pins):Webメディアやブログ向け
- レシピピン(Recipe Pins):レシピ紹介向け
- アプリピン(App Install Pins):アプリ向け
それでは、それぞれのリッチピンについて紹介をしていきます。
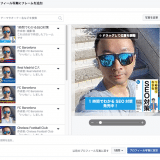
ちなみに、リッチピンではない、一般的なピンは、こんな↓表示です。

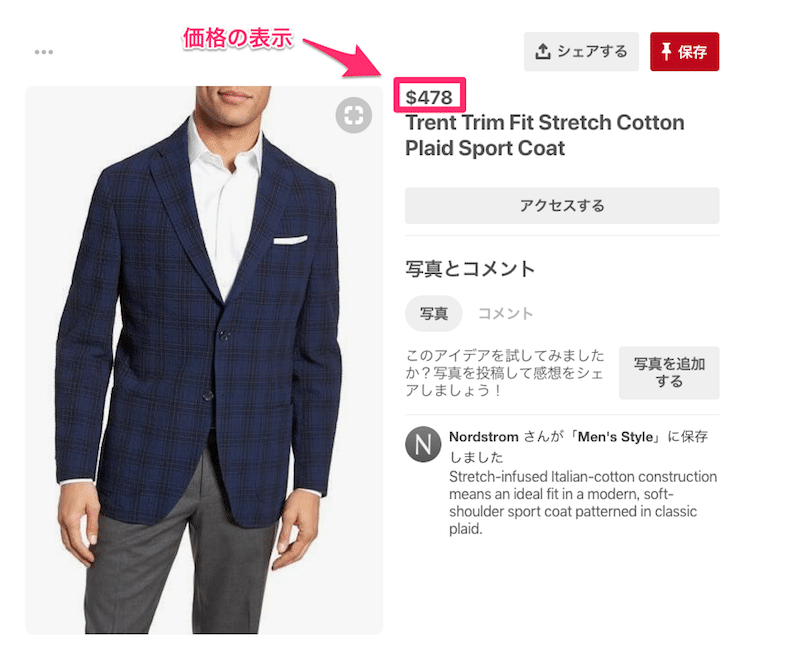
プロダクトピン
プロダクトピンは、プロダクト向け、つまり商品向けのピンです。
商品の価格や在庫状況、購入先などの情報をピンに表示することができます。
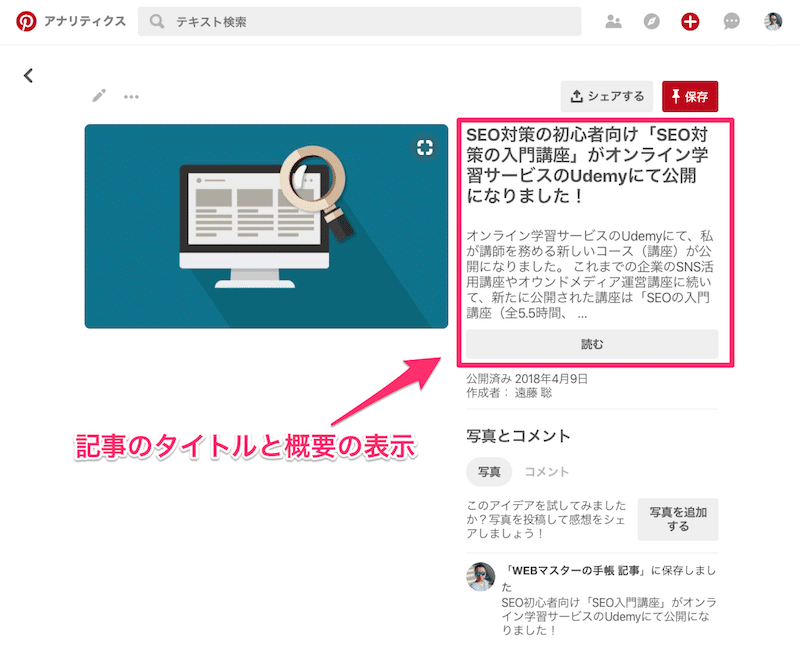
リーディングピン
リーディングピンは、Webメディアやブログの記事向けのピンです。
リーディングピンでは、記事のタイトルや概要、著者などを表示することができます。
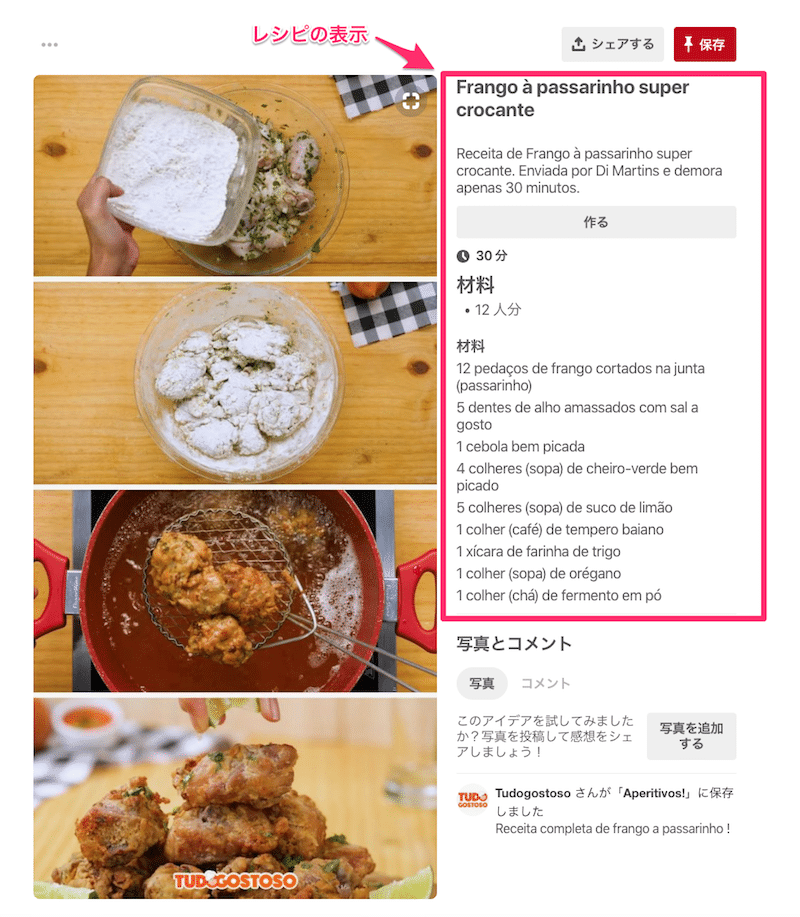
レシピピン
レシピピンは、料理のレシピ向けのピンです。
ピンに料理レシピ(材料や分量、調理時間など)をさせることができます。
アプリピン
アプリピンは、ピンにアプリのインストールボタンが表示されます。
ただし、アプリピンは、対象が米国のアプリのみとなっているので、ここでは割愛します。
Webサイトにリッチピンを導入する方法
ご覧いただいたように、リッチピンを導入すると、通常のピンを、よりコンテンツに合った形で提供することができます。
WebサイトにOGPタグを書き込む
リッチピンを導入するには、まず、Webサイトの、HTMLコードの<head>と</head>のなかに、OGPタグ(metaタグ)が書かれている必要があります。
それぞれのリッチピンによって、必要なOGPタグは多少異なりますが、大抵のWebサイトでは、FacebookやTwitter向けにOGPを設定していると思いますので、作業としては難しくないと思います。
ちなみにWebマスターの手帳では、metaタグの修正などなく、リーディングピンを導入することができました。
例えば、リーディングピンを導入するには、次のOGPタグをWebサイトに書いておく必要があります。
みてお分かりのとおり、このmetaタグは、OGPに対応しているWebサイトなら、必ず書かれていますよね。
また、OGPのmetaタグ以外に、Schema.orgでマークアップしてもOKです。(レシピピンでは、OGPではなくSchema.org、またはhRecipeのマークアップをする必要があります)
リッチピンで何を表示させるかは、マークアップするしないで調整をすることができます。各リッチピンのマークアップについて、詳しくは「ウェブサイトでリッチピンを有効にする | ヘルプセンター」または「Pinterest Developers」を参照してください。
Rich Pins Validatorでチェクする
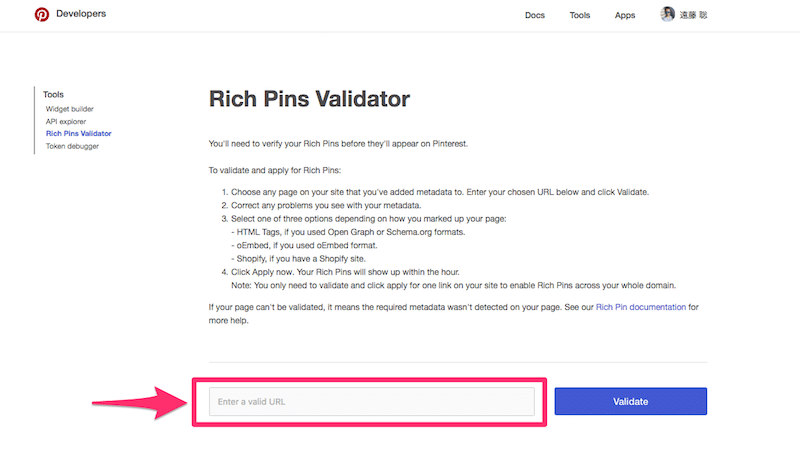
Webサイトでのマークアップが完了したら、PinterestのRich Pins Validatorを使って、マークアップの確認をしましょう。
OGPタグなどを記載したWebページのURLを、Rich Pins Validatorの「Enter a valid URL」の記入欄に入力をして、右側の青いボタン「Validate」をクリックしましょう。

AMPのエラーでうまくいかず
WEBマスターの手帳ではAMPを導入していたのですが、記事のマークアップの影響で、AMPにてエラーが出ていました。
このエラーが影響(と思われる)していたため、リッチピンでもエラーが出てしまっていました。AMP対応を止めたところ、リッチピンの対応ができました。
Pinterestにリッチピンの申請を送る
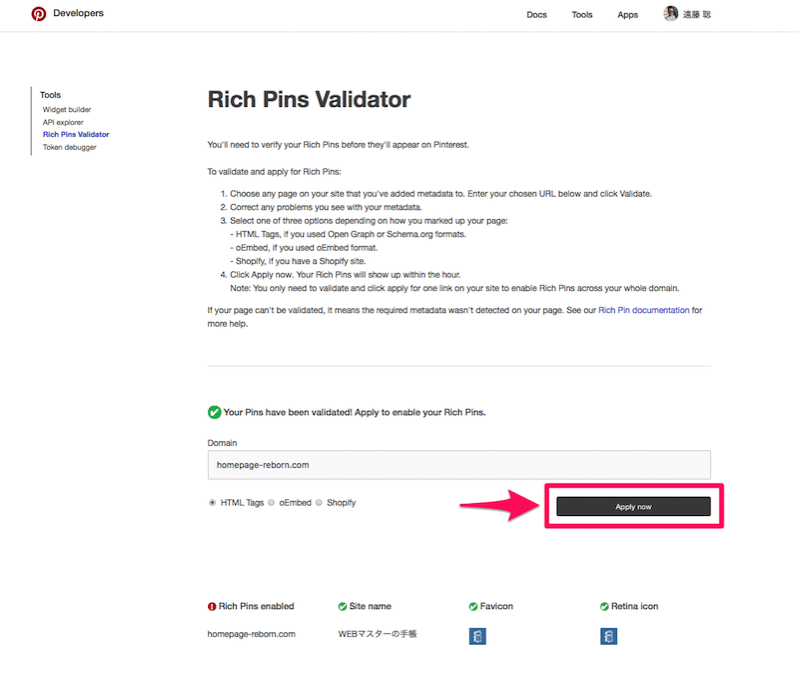
Rich Pins Validatorでマークアップのチェックをして、エラーがなく、正しくリッチピンのデータが表示されていたら、Pinterestにリッチピンの申請を送りましょう。

OGPなどmetaタグでマークアップしている場合は「HTML Tags」にチェックを入れておけばOKです。
リッチピンの申請が通ると、Pinterestからメールが届きます。

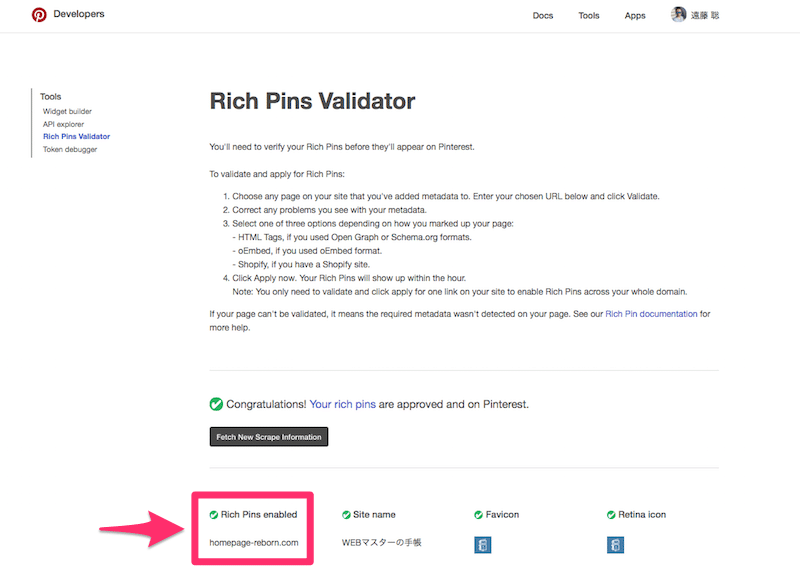
Rich Pins Validatorで、再度チェックしてみると「Rich Pins enabled」が緑のチェック表示になっているのが確認できます。

これで、Webサイトへのリッチピンの導入は完了です。あなたのWebサイト(ドメイン)がピンされるとリッチピンとしてピンされます。
WEBマスターの手帳も「リーディングピン」を導入していますので、記事の画像をピンすると、リーディングピンとして詳細が表示されます。
該当するWebサイトではリッチピンの導入をしよう
リッチピンの導入は、とても簡単です。WebマスターやWebクリエイターなら、瞬殺で終わると思います。
OGPが正しくマークアップできていれば、Rich Pins Validatorでチェックして、申請を送るだけです。
レシピピンは、タグを追記する必要があると思いますが、作業自体は難しくないですので、リッチピンが使えるWebサイトでは、ぜひリッチピンを導入してみてください!
参考
リッチピンPinterest for Business