Pinterest(ピンタレスト)が面白いなーとマイブームになっている遠藤(@webmaster_note)です。
昨日の「Web担当者にオススメのPinterest活用術!Webデザイナーとのイメージ共有に最適!」のなかで、Pinterestのボードやプロフィールを貼り付けたのですが「どうやって貼り付けてるの?」と質問があったので、ピンやボードの貼り付け方を紹介します。
ピンタレストのウィジェット
FacebookやTwitter、YouTubeの投稿を貼り付けるのと同じようにPinterestでも、ピンした写真やボード、プロフィール、フォローボタンをWebサイトやブログに貼り付けることができます。
貼り付けるには、Pinterestの「Widget builder(ウィジェット ビルダー)」で、各ウィジェットを作ることができます。
ピンのウィジェット
ピンをした特定の写真や画像を貼り付けることができます。サイズはSmall、Medium、Largeの3種類から選べます。
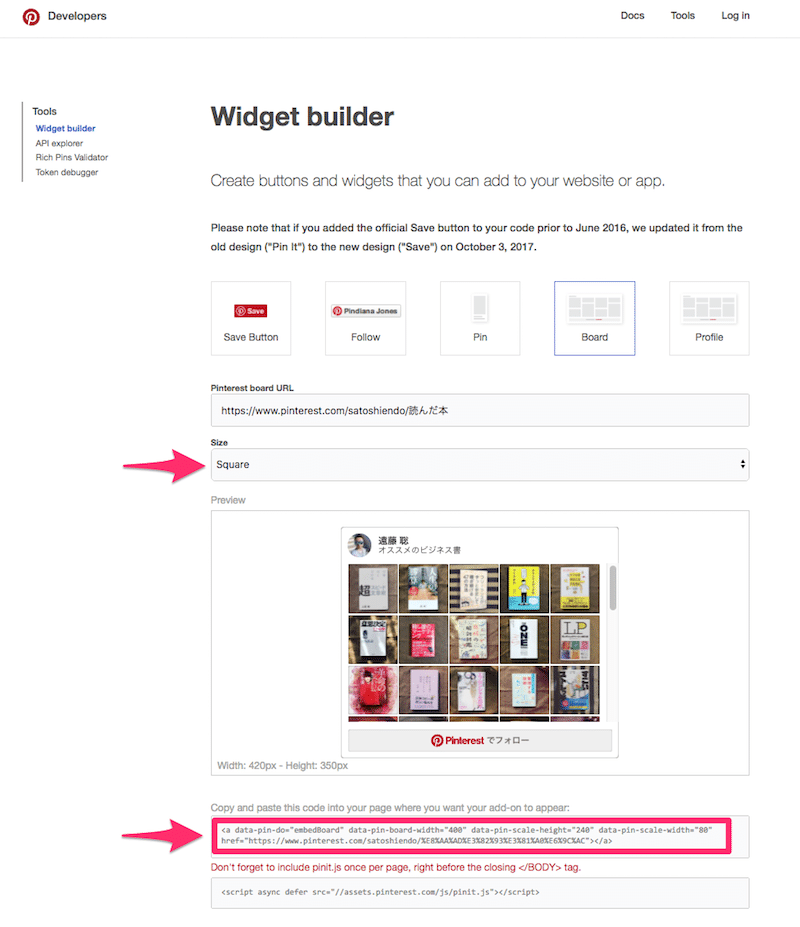
ボードのウィジェット
ボードを貼り付けることができます。種類はSquare(四角)、Sidebar(縦長)、Header(横長)、Create your Own(任意のサイズ)の4種類があります。
プロフィールのウィジェット
ピンタレストのアカウントを貼り付けることができます。ピンした写真や画像が新規順に表示されます。種類はSquare(四角)、Sidebar(縦長)、Header(横長)、Create your Own(任意のサイズ)の4種類があります。
ピンタレストのピンの埋め込みコードを取得する
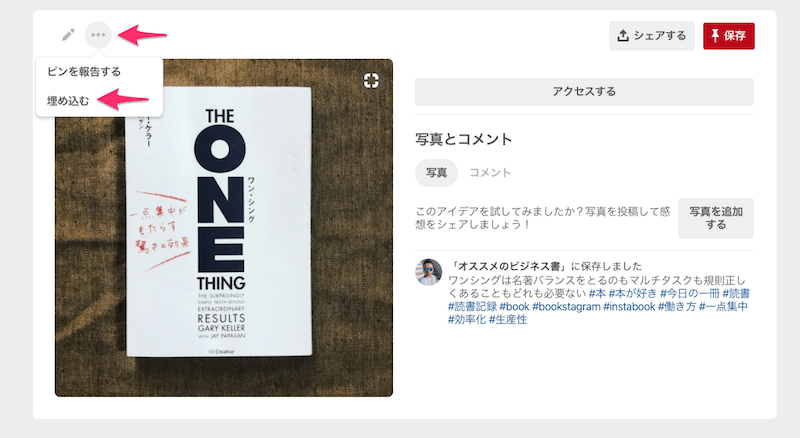
Pinterestにピンした写真や画像を貼り付けるには、貼り付けたいピンの「埋め込む」をクリックします。

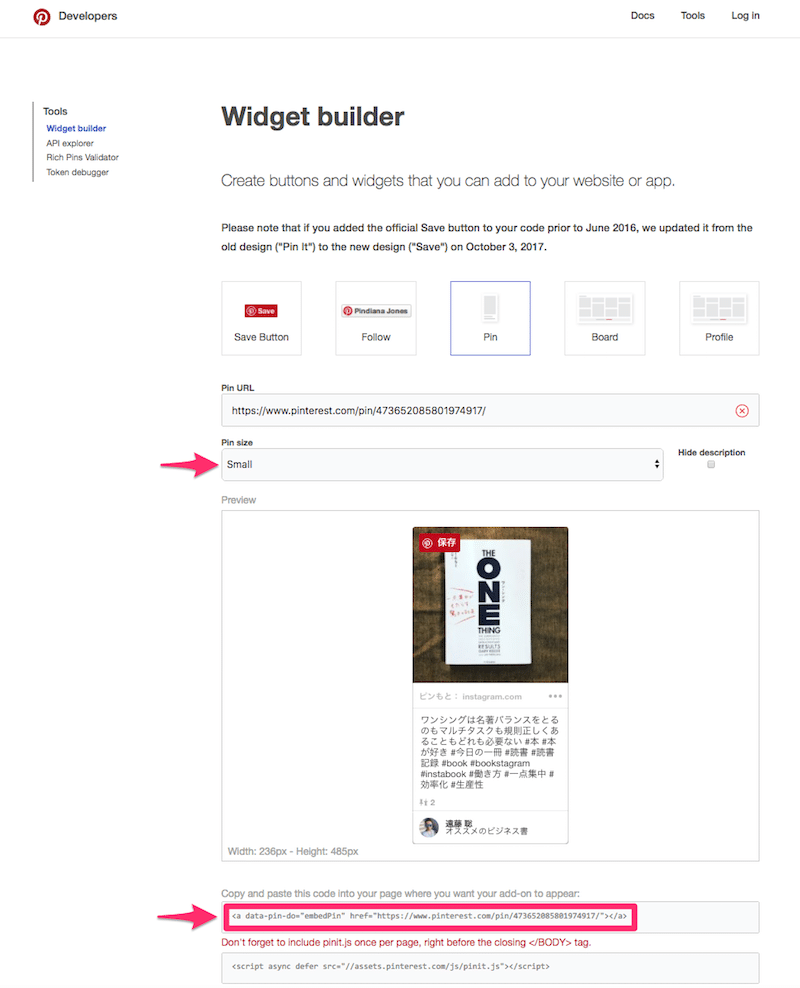
Widget builderの画面が表示されるので、ウィジェットサイズ(SmallやMediumなど)を選びます。下にプレビューが表示されるので、確認しながら設定をしましょう。

設定が終わったら、画面下にあるコードをコピーして、Webサイトやブログのピンを表示したい箇所に貼りつけましょう。
Pinterestのウィジェットを表示するには</body>の前にjsコード(ウィジェットコードの下に表示されているもの)を貼り付ける必要があります。
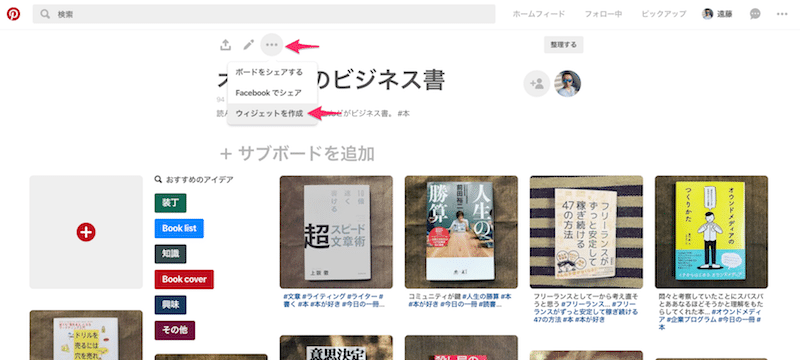
ピンタレストのボードの埋め込みコードを取得する
ボードを貼り付けるには、ボードの画面から「ウィジェットを作成」をクリックします。

Widget builderの画面が表示されます。あとの手順は「ピンの貼り付けコードの取得方法」と同じです。

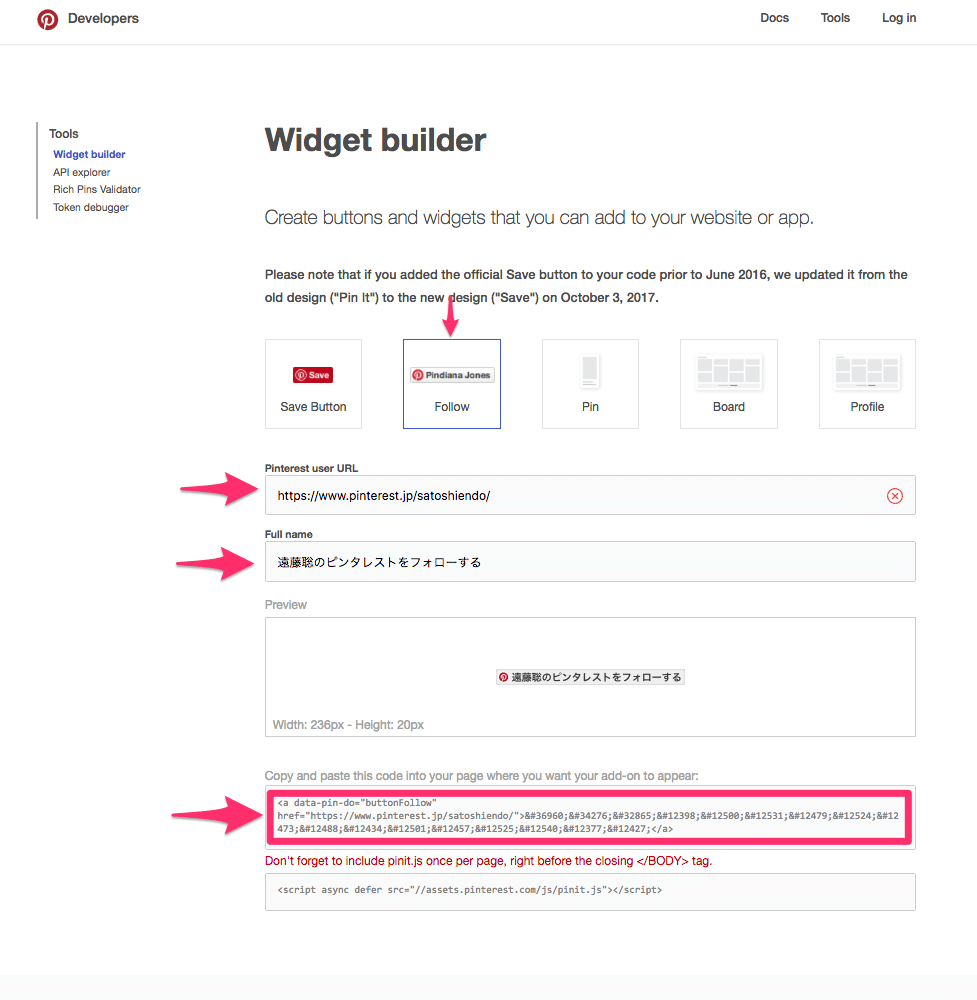
ピンタレストのフォローボタンを設置する
ウィジェットを使えば、Pintrestのアカウントをフォローする「フォローボタン」をWebサイトに設置することもできます。
Widget builderの中から「Follow」を選びます。
PinterestのアカウントURL(例:https://www.pinterest.jp/satoshiendo/)を入力するだけで、フォローボタンのコードが作成されます。
「Full name」に任意のテキストを入れれば、フォローボタンに表示される文言を変更することもできます。

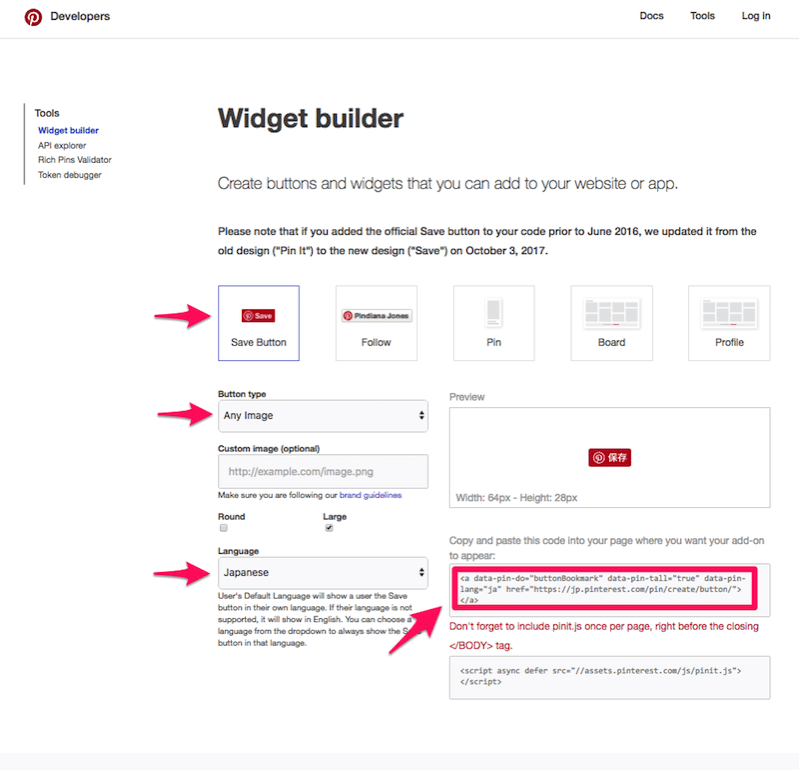
ピンタレストのピンボタンを設置する
Webサイトに「ピン(保存)ボタン」を設置することもできます。
Widget builderの中から「Save Button」を選びます。

「Button type」で「Any Image(そのWebページにある画像からピンするものを選ぶ)」「One Image(ボタンで指定した特定の画像をピンする)」「Image Hover(画像にマウスオーバーすると「ピンボタン」が表示される)」から、ウィジェットの種類を選びます。
「Language」で、ボタンに表示する「テキスト(保存)」の言語を指定します。
設定が終わったら、コードをWebサイトに貼り付ければOKです。
Pinterestも面白い
なんでもかんでも設置すればいいということではありませんが、Pinterestを活用していく場合には、ウィジェットも、いろいろ使えそうですね。
Instagramとの一番の違いは、ピンした写真や画像にURL(リンク)が貼れることですね。ECサイトのオウンドメディアでピンを貼り付けるのは良さそう。