Googleドキュメント、便利ですよね。Googleドキュメントで作成した文章を自分以外の人とネット上で共有できて、それをリアルタイムにネット上で編集したり、コメントを付けることができる。
WordPressで構築したオウンドメディアのブログ記事を、公開前にGoogleドキュメントで共有して、内容や文言の確認をすることに使っている人もいると思います。そんな方にオススメしたいGoogleドキュメントのアドオンをご紹介します。
WordPress.com for Google Docs

「WordPress.com for Google Docs」は、Googleドキュメントのアドオン(追加機能)です。
Googleドキュメントで作成した記事を、WordPress.comで作られたWebサイト、またはWordPress.orgでもjetpack(プラグイン)が入っているWebサイトに対して、「下書き」としてアップロードすることができます。
Googleドキュメント上で「見出し」の指定などを正しくすれば、WordPress側でマークアップをし直す手間も省くことができます。
WordPress.com for Google Docsの導入方法
WordPress.com for Google Docsの導入方法を解説します。難しいことは何もありません。
Googleドキュメントにアドオンを追加する
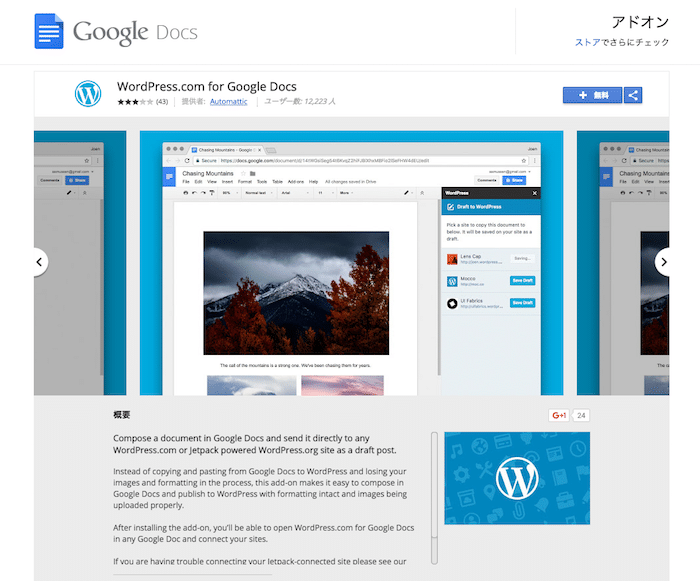
まずは、WordPress.com for Google Docs – Google ドキュメントアドオンにアクセスをして、WordPress.com for Google Docsの右横に表示されている「+無料」をクリックしましょう。
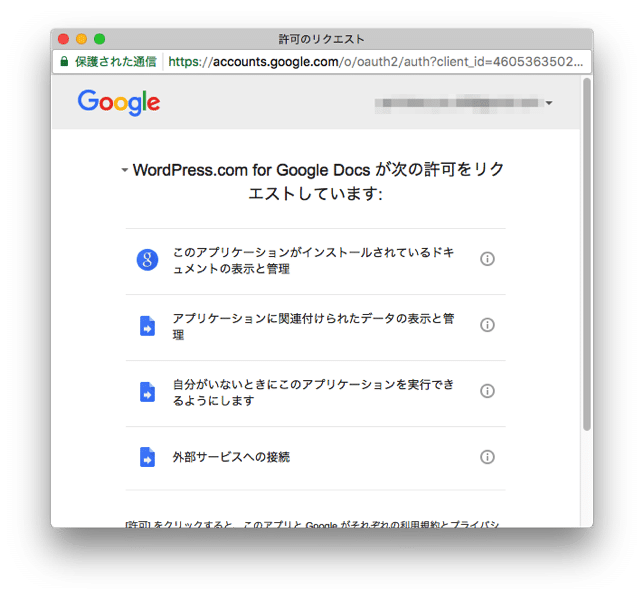
アプリ使用の承認が求められるので「続行」をクリックしましょう。
Googleアカウントとの同期をしましょう。
WordPress.com for Google Docsを開いてWebサイトを追加する
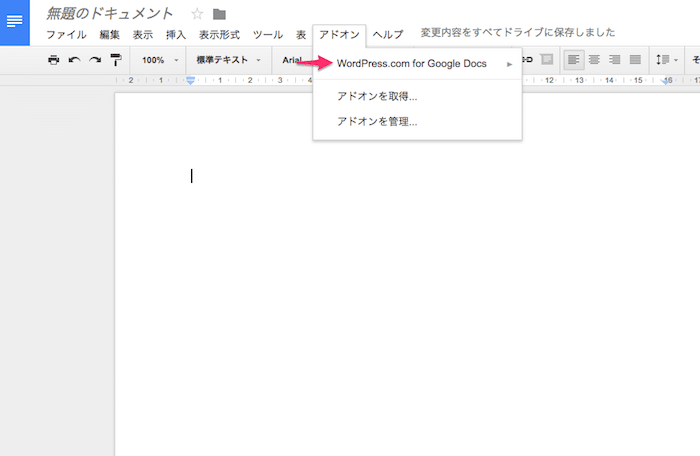
Googleドキュメントを開いて「アドオン」を選択します。「WordPress.com for Google Docs」が追加されているので「右矢印」をクリックして「Open」をクリックします。
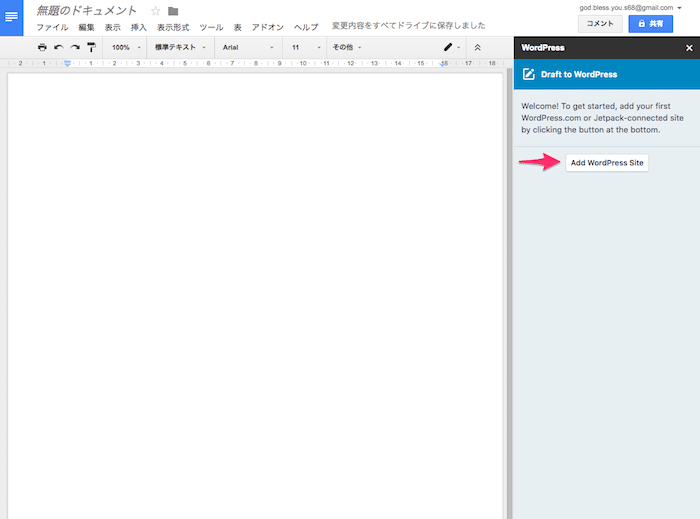
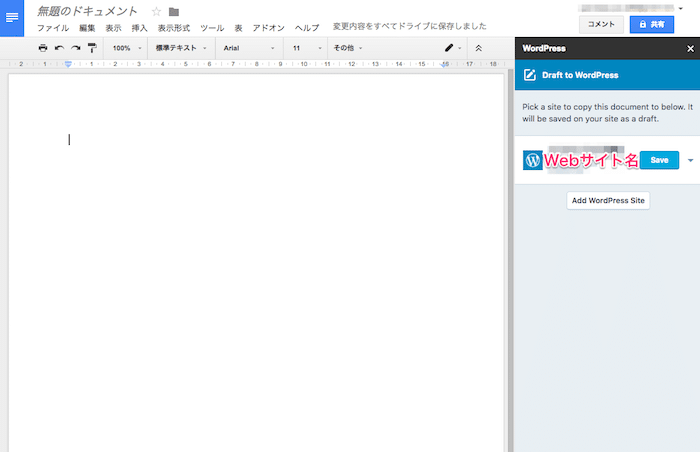
Googleドキュメントの右側にWordPress.com for Google Docsのスペースが表示されますので「Add WordPress Site」をクリックします。
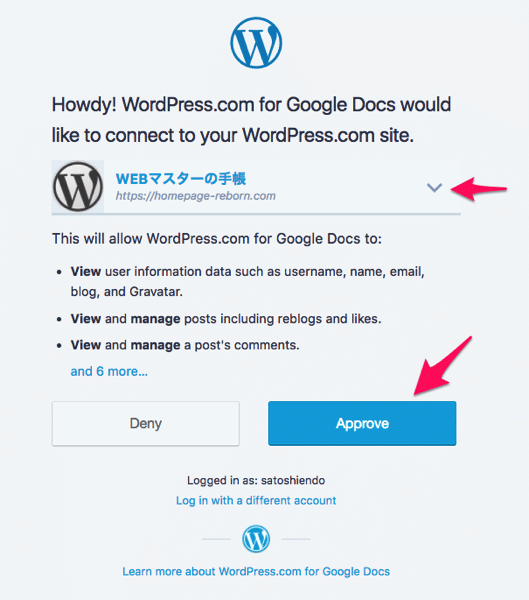
WordPress.com for Google Docsに登録をするWebサイトの選択画面が表示されます。WordPress.comに登録されているWebサイトが表示されますので、同期したいWebサイトを選び「Approve」をクリックします。。
WordPress.comで複数のWebサイトと連携している場合には、Webサイト名の右横にある下矢印をクリックすると、Webサイトが一覧表示されます。
Webサイトが、WordPress.comと連携ができていないと表示はされません。このためWordPress.comで作ったWebサイトか、Jetpackが有効化されているWebサイトでしか、このアドオンは使えません。
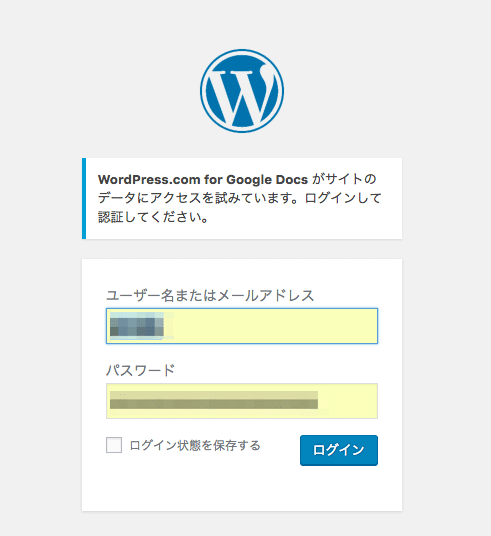
続いて、選択したWebサイトのログイン画面が表示されるので、ログインをしましょう。
ログインが完了するとWebサイトの追加が完了して、Googleドキュメントでも、追加したWebサイト名が表示されます。
Googleドキュメントで記事を書いて、追加したWebサイトへ下書きとしてアップロードするには、Webサイト名の右横にある「Save」をクリックするだけでOKです。
「Save」の右横にある下矢印をクリックすると、タグやカテゴリーの設定も可能です。
Googleドキュメントで記事を書いてみる
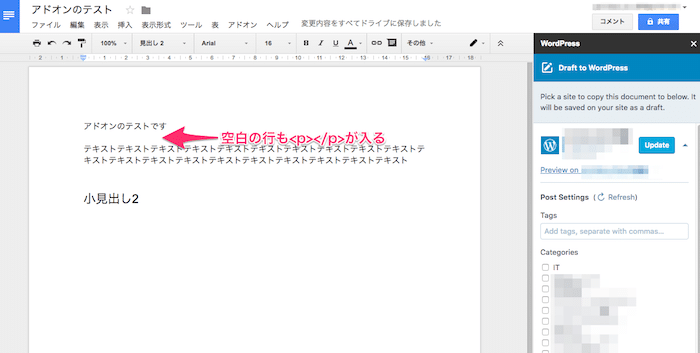
試しにGoogleドキュメントで、簡単なテスト記事を書いてみました。

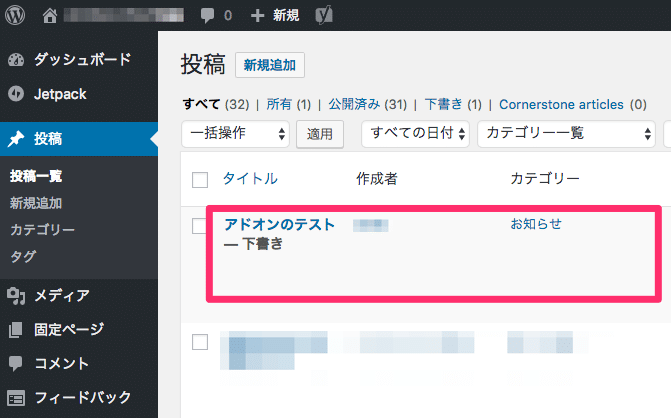
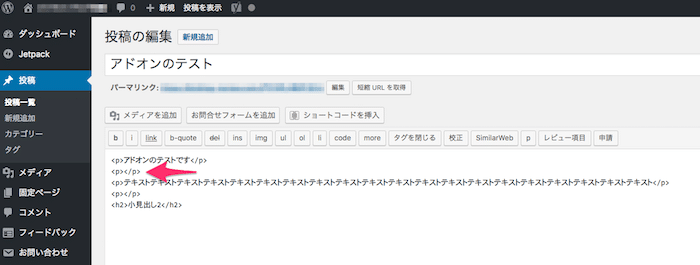
WordPressで確認をすると「下書き」として保存がされていました。

詳細を確認してみると、Googleドキュメントにあった空白行もpタグで囲われているのがわかります。見出し2はh2タグが正しく反映されていました。

最初は、マークアップのされ方に慣れる必要がありますが、画像の挿入などもできますので、Googleドキュメントで記事を完成させるのも難しくはないでしょう。
ちなみに新規ドキュメントを作成した場合は、その都度、WordPress.com for Google Docsを開く必要があります(Webサイトの追加作業は必要ありません)。Googleドキュメントで作る文章の全てがWordPressの記事ではないので、必要なドキュメントでアドオンを開けばいいわけです。
よりGoogleドキュメントを活用できる
Googleドキュメントを使っている方ならおわかりの通り、Googleドキュメントは、他人と「共有」が必要な場合にとても便利です。
もちろんGoogleドキュメント以外にやり方がないわけではありませんが、Googleドキュメントは文章の修正ログも残りますし、コメント機能もあり、公開前の記事編集にはお勧めです。
そんなGoogleドキュメントをよりWordPressとの互換性を高めることができる「WordPress.com for Google Docs」。ぜひ試してみてください!