WEBで学ぶコーディング学習サービスシリーズの第2弾は「CODEPREP」です。前回、紹介した「Progate」と比べると「応用編」が充実している印象です。
また解説スライドはなく、ソースコードを解説を見ながら打ち込んでいくスタイル。ユーザー同士のコミュニケーション(質問など)ができる「ディスカッション」も勉強仲間が欲しい人には良さそうです。
シチュエーションからコーディングを学べるCODEPREP

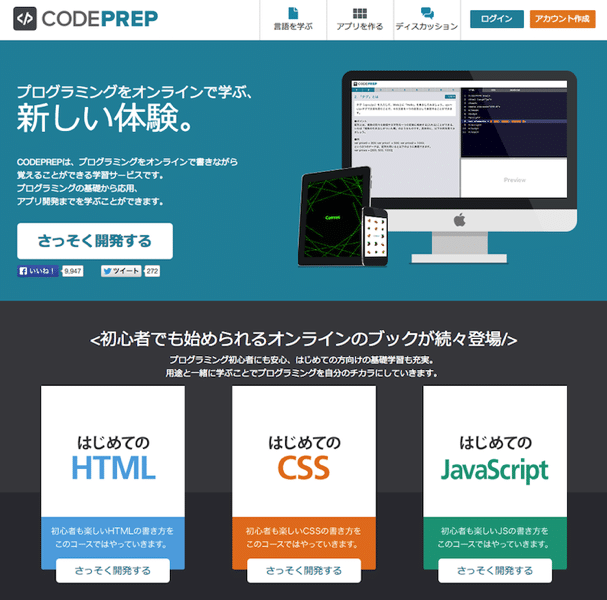
WEBでコーディング、プログラミングを学べる「CODEPREP」。カリキュラムに沿って実際にコーディングしながら学んでいく事ができます。
基本編と応用編と用意されており、基本編はHTML、CSS、JavaScript、Rudy、PHP、CSS3、jQuery、Canvasなど幅広く学べます。「CSS3を使って作るアニメーション」や「CSSの色概念」もあって面白いですね。

シチュエーションを軸に学べる応用編
応用編では「ドロップダウンするメニューの作り方」や「登録フロー表示の作り方」など作るものに合わせてコーディングを学ぶ事ができます。

ソースコードを書く事も大事ですが、作りたいものをどうやってつくるのかで学ぶことも大事ですね。ただし、逆引き的な学び方は数をこなす必要はあります。こなした数が足りないと「他のモノが作れない」という落とし穴に落ちることもあります。
基礎編をやらずに応用編だけやるのは、あとで痛い目にあうリスクが高いのでオススメしません。
勉強方法はシンプル
CODEPREPでの勉強方法はシンプルです。学びたいカリキュラムを選らんだら、ソースコードを打ち込んでいきましょう!
画面左横にある「ポイント」に解答が載っているので、そこを参考に書いていきましょう。
SNSの要素があって勉強友達が見つかるかも

CODEPREPの特徴の1つに「SNS機能」があります。CODEPREPユーザー同士で友達になったり、「ディスカッション」で、学習している途中でわからなくなったことを質問したりすることができます。
誰かに聞くのも良いのですが、自力で調べて解決したほうが自分のためになると思います。とはいえSNS機能は「勉強友達が欲しいという方」にはいいかもしれません。
自分のような「勉強する理由は勉強してスキルを身につけること」であって、友達作りではないと考えてしまうようなコミュ障にはSNS機能は使わない機能だなー。