ホームページでPDFファイルをダウンロードできるようにしたい
企業のホームページやブログなどでサービス内容の資料、商品カタログ、社内検討用資料などなど「資料ダウンロード」できるようにしたい。
そういう状況になることも多いと思います。
WordPressならプラグインで簡単解決!
今回はWordpressで作られたサイトでの方法をご紹介します。
一般的なやり方は、次回ご紹介致します。
プラグインを使った方が簡単に出来てしまいます。
WordPress Download Manager
今回、使用するプラグインは「WordPress Download Manager」です。
wordpressのダッシュボード>プラグイン>新規追加でWordPress Download Managerを検索して
インストールして有効化してください。
プラグインの管理画面を表示させます
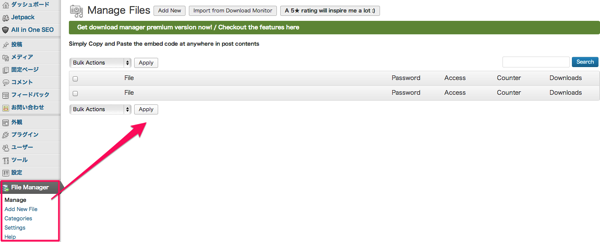
プラグインを有効化すると下の図のように「File Maneger」という項目がダッシュボードのメニュー内に追加されますので、ここをクリックします。
そうするとプラグインの管理画面が表示されます。
初期状態はなにも入っていません。

PDFファイル等をアップロードします
ホームページ上でダウンロードできるようにするPDFファイルなどをアップロードして、ダウンロード用のボタンを作成します。
左の「File Maneger」の下にある「Add New File」をクリックします。
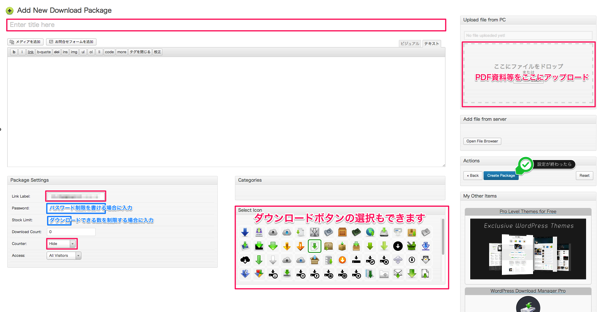
↓このような画面が表示されます。ここで赤枠内を設定してください。

画面左下の「Package Settings」の中の赤枠は、
「Link Label」:ダウンロードボタンに表示されるタイトルです。
「Counter」:ダウンロード回数を表示するか否かの設定です。
※青枠は必要に応じて設定してください。
ファイルのアップロードは画面右上からできます(PC上にあるファイルをアップロードする場合)
すべての設定が完了したら「Create Package」をクリックしてください。
ファイルのアップロードの確認
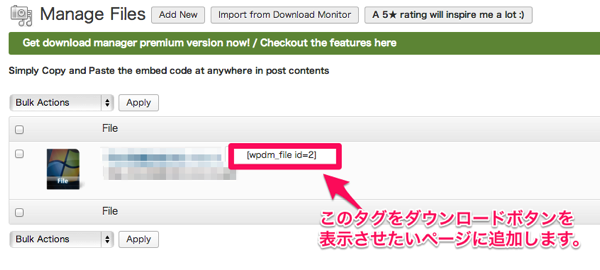
「File Maneger」の画面に戻ります。
初期状態は何もファイルがありませんでしたが、先ほど追加したファイルがアップロードされているのがわかります。

ここに表示されているタグをコピーしてください。(赤枠内)
ダウンロードボタンを表示させる
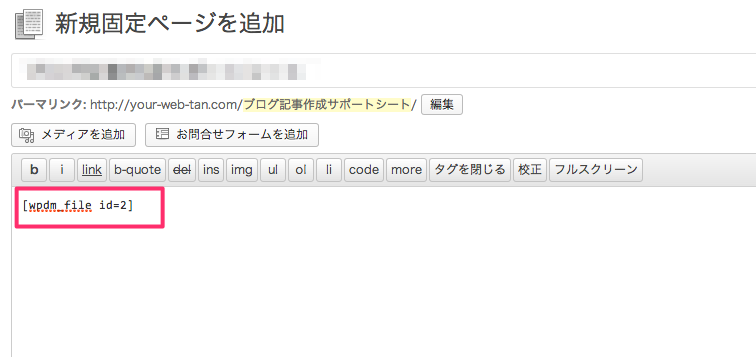
アップロードしたファイルのダウンロードボタンを表示させたいページ(固定ページ、記事ページ)に
先ほどのコードを貼付ければ完了です。

次回、一般的なやり方もご紹介しますが、wordpressであれば、このやり方が簡単でトラブルも少ないと思います。
ぜひ、お試し下さい。